Definition of concrete syntax
The purpose of the concrete syntax is to draw the elements and relations defined in the abstract syntax, therefore, the concrete syntax is composed of elements and relations.
Elements
In this occasion, the elements are specified in the following way
{
"elements": {
"Bundle": {
"draw": "<base64Code>",
"icon": "<base64Code>",
"label": "<nameOfLabel>",
"width": "<integerValue>",
"design": "<stringValue>",
"height": "<integerValue>",
"label_property": "<stringValue>"
}
}
}For the “draw” and “icon” properties we must use a base64 encoding engine
In “draw”, you must specify in base64 (you can use this one) the code required for the graph to be interpreted by MxGraph, click here for more information on how to build graphs in MxGraph, specially MxStencil.
For the construction of the above element, the following specification was used:
<shape name="component" aspect="fixed" strokewidth="2">
<background>
<strokecolor color="#446e79" />
<fillcolor color="#ffffff" />
<path>
<ellipse x="0" y="0" w="100" h="100" />
</path>
</background>
<foreground>
<fillstroke />
</foreground>
</shape>In “icon”, you must use a base64 image encoding engine (you can use this one) to make the configuration of the image that will be rendered in the elements panel.
Example:
{
"elements": {
"Bundle": {
"draw": "PHNoYXBlIG5hbWU9ImNvbXBvbmVudCIgYXNwZWN0PSJmaXhlZCIgc3Ryb2tld2lkdGg9IjIiPgoJPGJhY2tncm91bmQ+CgkJPHN0cm9rZWNvbG9yIGNvbG9yPSIjNDQ2ZTc5Ii8+CgkJPGZpbGxjb2xvciBjb2xvcj0iI2ZmZmZmZiIvPgoJCTxwYXRoPiAKCQkJPGVsbGlwc2UgeD0iMCIgeT0iMCIgdz0iMTAwIiBoPSIxMDAiLz4gCgkJPC9wYXRoPgkJCgk8L2JhY2tncm91bmQ+Cgk8Zm9yZWdyb3VuZD4KCQk8ZmlsbHN0cm9rZS8+Cgk8L2ZvcmVncm91bmQ+Cjwvc2hhcGU+",
"icon": "iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAACE0lEQVRIS7WVv6v5YRTH3zaL3wYDizLIxMBCyT+AJJNEWCkpBjuDYiKUSULiL/BjU4qESUhsfkRZTG7PR1yuz/12fd17xuc5z+v8es45jPP5fAaNbDYbhMNhVKtVsFgsKJVK6PV6tFot9Pt9HI9HWCwWRKNR8Pn8JwKDDpxOpxGJRFCr1aBQKMDj8Z4e7nY7jMdjmEwmCu7xeB50nsBmsxkikQipVIouENozr9eLw+GAUql0u38AEygJ1+fz/Rh6VYzH4+h0OqhUKtTRDUzCHwwGL3n61TpJh0ajgdvtvoBJoeRyOdbr9cuefn1A6jGfzy9gYsnhcECr1b4NbrfbKBaLFzD5LtPplLb6r1q6Rs9YLBZnnU6HxWLxKuNbfYlEAka9Xj/n83nU6/VfAxuNRjASiQTVI36//9fAyWTyDz3+sxyTPAgEAkwmE9ph8mp+SC+Q+UJ9N9Lrdrsd5He8K81mE+Vy+QImk0omk2G73b7LBYfDwXK5/JwV2WwW3W4XmUzmv+Eul4uK2ul0foIJzWazQa1WIxAIvAwnM3k4HKJQKDxOtyvJarWCy+WCRPBTIZ6eTqcb9GFs3kNyuRyCwSDVjaTCQqHwyQap/mg0ojZIIpGgwr8X2tVEFPb7PUKhELXzmEwmVCoVDAYDGo0Ger0e5SHZebFYDGw2+8nwt+B7zdVqRcFmsxmkUillRCwW/zNTH/HNGKNltOpYAAAAAElFTkSuQmCC",
"label": "Bundle",
"width": 100,
"design": "shape=Bundle",
"height": 50,
"label_property": "Type"
}
}
}Complex styles
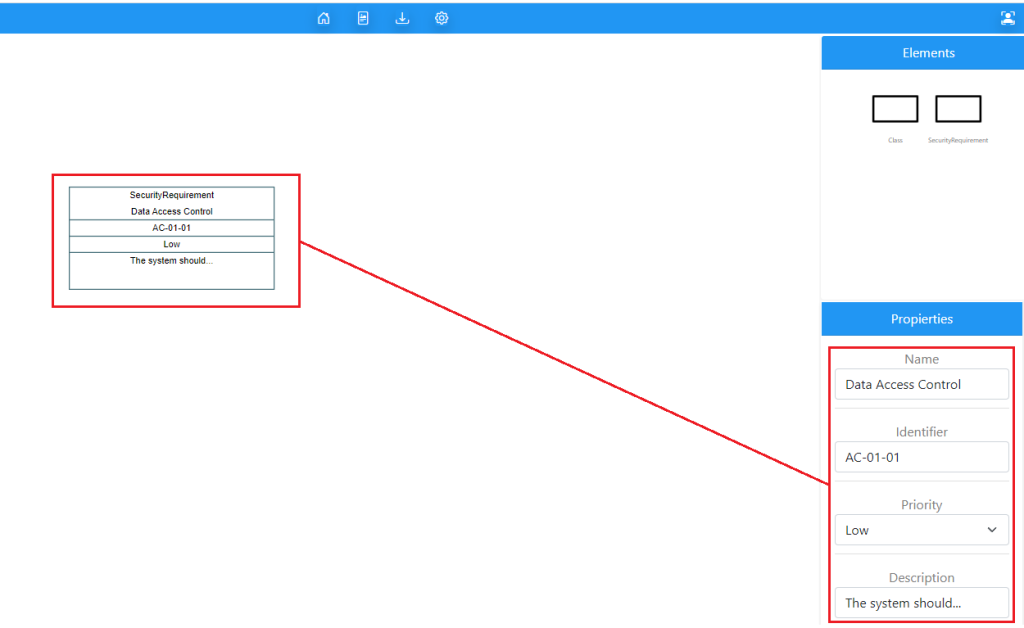
VariamosPLE allows, from the abstract syntax and the concrete syntax of the language, define complex styles like the next figure.

Shapes
To draw figures you must use the Path tag within which you can draw lines, ellipses among others.
Example:
<path>
<move x="0" y="0"/>
<line x="100" y="0"/>
<line x="100" y="100"/>
<line x="0" y="100"/>
<line x="0" y="0"/>
<close/>
<move x="0" y="32"/>
<line x="100" y="32"/>
<close/>
<move x="0" y="48"/>
<line x="100" y="48"/>
<close/>
<move x="0" y="64"/>
<line x="100" y="64"/>
<close/>
</path> Texts
To insert multiple texts in an element, the Text tag must be used.
x: Relative position of the text on the x-axis within the element.
y: Relative position of the text on the y-axis within the element.
align: Text alignment (center, left, right).
str: Static text to display.
Example:
<text str="My text" x="50" y="3" align="center"/>If you want to display dynamic text, such as the value of a property of your element within the Text tag, you must define a javascript function:
<![CDATA[
function(shape)
{
return shape.state.cell.value.attributes['«Property name»'].value;
}
]]>Example:
<text x="50" y="51" align="center">
<![CDATA[
function(shape)
{
return shape.state.cell.value.attributes['Priority'].value;
}
]]>
</text>This is a complete example that defines the figure:
<shape name="RootFeature" aspect="variable" strokewidth="1">
<background>
<strokecolor color="#446e79"/>
<fillcolor color="#ffffff"/>
<path>
<move x="0" y="0"/>
<line x="100" y="0"/>
<line x="100" y="100"/>
<line x="0" y="100"/>
<line x="0" y="0"/>
<close/>
<move x="0" y="32"/>
<line x="100" y="32"/>
<close/>
<move x="0" y="48"/>
<line x="100" y="48"/>
<close/>
<move x="0" y="64"/>
<line x="100" y="64"/>
<close/>
</path>
</background>
<foreground>
<fillstroke/>
<fontcolor color="#000000"/>
<text str="SecurityRequirement" x="50" y="3" align="center"/>
<text x="50" y="19" align="center"><![CDATA[
function(shape)
{
return shape.state.cell.value.attributes['Name'].value;
}
]]></text>
<text x="50" y="35" align="center"><![CDATA[
function(shape)
{
return shape.state.cell.value.attributes['Identifier'].value;
}
]]></text>
<text x="50" y="51" align="center"><![CDATA[
function(shape)
{
return shape.state.cell.value.attributes['Priority'].value;
}
]]></text>
<text x="50" y="67" align="center"><![CDATA[
function(shape)
{
return shape.state.cell.value.attributes['Description'].value;
}
]]></text>
</foreground>
</shape>For more examples please search in internet sites like: